Product Manager Framework: Typeform Product Playbook

In American football, the situation on the field changes all the time. It’s impossible for a team to plan all their moves in advance — they have no clue how things are going to unfold. To cope with this uncertainty, teams use so-called playbooks which contain the team’s strategies and plays.
When a new situation presents itself on the field, the coach turns to the playbook to decide what to do. Down by 6 points in the third quarter, starting on the opposing team’s 30 yard line? The playbook contains hundreds of plays which worked well in the past and can help the team win the game.
It’s an effective way of collecting knowledge gained through experience. You don’t make the same mistakes again, and you have a starting point whenever you feel lost and don’t know what to do.
At Typeform, we came across this idea in an amazing article by Jon Lax. It inspired us to make a playbook of how we build products — how we go from identifying value opportunities to delivering solutions and iterating on them.
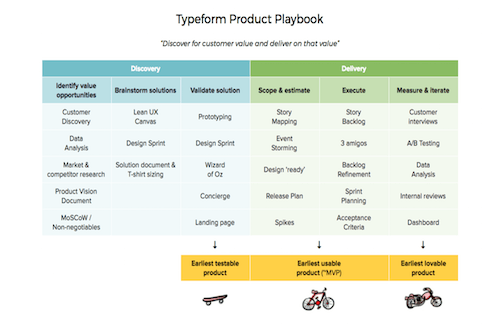
For every step along the way, we have different plays — tools, methods, frameworks. Depending on the situation, we can choose the most appropriate way to get the job done. Here’s what it looks like visually:
Drawings are by Henrik Kniberg of Spotify. To visualize our ‘product process’ like this has helped us highlight the emphasis we put on change, adaptability, and continuous improvement. We don’t have a step-by-step process which is set in stone. Instead, we adapt to the context we are facing and keep experimenting.
Let’s take a step back, and go through the playbook step by step:
What exactly is a ‘play’? Why we separate discovery from delivery Why we replace MVP with ‘earliest testable / usable / lovable product’ What we learned from having a product playbook for Typeform What exactly is a ‘play’? Jon Lax explains what a play is:
A play is an agreed upon set of actions the team takes in a given situation. When the coach says “let’s run Statue of Liberty Buck Sweep” everyone knows what that means and knows what they need to do to execute that play. In our world when you say “let’s build an MVP” does everyone know what that means? Do we each understand our role in executing that play? Design sprints, user story mapping, the lean UX canvas, release planning, event storming, A/B tests, etc. — they are all plays. We use some of them in most initiatives, while we use others only once in a while.
At the same time it’s important to know what plays are not:
Plays are not requirements, they are suggestions. They merely suggest what worked well in the past. You can also choose to try something completely new when no existing play gives you what you need in a specific situation. If it works out well, you have a new play to add to the playbook. Plays are no replacement for a fixed step-by-step process. In order to move from one step to the next, you might need just one or several plays. It depends. Simply completing a play doesn’t mean you can advance to the next stage. On some occasions, a low-fidelity prototype — your play — might yield exactly the confirmation you needed to move on to deliver a full-fledged solution. Another time, it might turn out the initial idea was bad, so you have to go for a second round or another play altogether. And that’s fine. Why we separate discovery from delivery Figuring out what to build is as important as the building process. Before building anything, we want to find out if a product idea is good and if it makes sense to actually build anything. That’s why we distinguish two separate steps: discovery vs. delivery. We first decide what to build, and then actually ship it.
Discovery starts with identifying a new value opportunity. We uncover a customer problem or find a business opportunity. We work on clearly defining the problem we need to solve, and then move on to brainstorm different possible solutions. We take the most promising one and try to validate it — does it solve the problem (value) and is it feasible (effort)?
Only after having done all this we move into delivery. We define the scope of what we want to build and estimate how long it will take us to build. With a clear scope and release plan, we start building and ship a new feature. We then measure the impact it has and iterate until we have something which is both useful and lovable for our customers.
It’s important to note the whole process is not linear. For example, we often jump between brainstorming and validating solutions. We usually do a first round of scoping and estimating early on to assess the attractiveness of potential solutions. The playbook is there to visualize the underlying way of thinking — validate your ideas before starting building — and not to prescribe a step-by-step process which solves all your problems at once.
Why we replace MVP with ‘earliest testable / usable / lovable product’ The MVP (‘minimum viable product’) approach means you list your hypotheses about the users and then work systematically to validate or invalidate them. We follow this approach when we build products, and it’s working well for us.
Nonetheless, we found the term ‘MVP’ itself can be confusing. How do you define ‘minimum’ and ‘viable’? When are you done and move on to a different problem? Where does code quality fit? Are we exclusively going to build MVP’s from now on because product managers love them so much?
We decided to change the name to be more specific in what we do. We love Henrik Kniberg’s more nuanced approach of earliest testable, usable, and lovable product (thanks ❤), and decided to use it ourselves:
The earliest testable product is the first release customers can actually do something with. It might not solve their problem, but it generates at least some kind of feedback. We make it very clear that learning is the main purpose of this release, and that any actual customer value will be a bonus. During the discovery phase, we only build earliest testable products. The earliest usable product is the first release early adopters will actually use, willingly. It is far from done, and it might not be very likeable. But it does put your customers in a better position than before. It’s the result of our first iteration in the delivery phase. The earliest lovable product is the first release our customers will love, tell their friends about, and be willing to pay for. There’s still lots to improve, but we’ve reached the point where we have a truly marketable product. What we learned from having a product playbook for Typeform The product playbook is not a detailed product development process. Its purpose is rather like a conceptual model — it’s not perfect at explaining every edge case, but it’s a powerful way of explaining the underlying thinking. It ensures we head in the right direction and makes it more likely that we use the right tool for the right job. It provides a shared language and understanding of how we build products at Typeform. It visualizes how we do things, which helps us improve. Our playbook is constantly evolving as we learn new plays and gain experience with them. It serves as a helpful reference for our development teams to figure out how to approach specific situations in an effective way. For a practical example of how we applied our approach, check out how we built a native MailChimp integration at Typeform.
Source: productcoalition.com
